这是一个为UITableView、UICollectionView在无数据状态下提供空态展示视图的组件,由于他们的父类都是UIScrollView,所以作者通过为UIScrollView提供分类接口来达到兼容两者的效果,接口头文件很简洁,如下:
1 | @interface UIScrollView (EmptyDataSet) |
这是一个为UITableView、UICollectionView在无数据状态下提供空态展示视图的组件,由于他们的父类都是UIScrollView,所以作者通过为UIScrollView提供分类接口来达到兼容两者的效果,接口头文件很简洁,如下:
1 | @interface UIScrollView (EmptyDataSet) |
这是为解决视图导航中显示导航栏与否,以及支持全屏pop手势的一个很小巧的组件,是foxingdog团队出品的一款基于runtime+KVC原理实现的优雅解决方案。
众所周知,在WWDC2018上提出的Create CoreML让很多iOS开发者徘徊在入门人工智能的门槛前减少了一些顾虑,Apple正在为我们提供更加简单的方式来使用人工智能解决问题。不得不承认,这是苹果一贯的作风:将复杂问题简单化。而在WWDC2017的时候就推出了Core ML这个机器学习框架,不过由于当时的注意点不在人工智能上,而是新推出的iOS11系统以及iPhone X的适配,当时仅仅是看了一下session,没有细致的学习,时隔一年再次接触Core ML发现,系统提供的Core ML的友好程度是其他第三方无法提供的,虽然Core ML还有诸多的不足,但是官方现在正在一步步的进行优化中。
下面就对Apple这几年公布的涉及到人工智能的框架进行一个梳理,即作为对这一段时间的学习总结,也为身为iOS开发人员如何无痛的进入人工智能列举一些学习资源。


前段时间为了优化项目中的一个动画效果,在查看开发文档的过程中发现了GameplayKit这一个框架,这个框架为映射游戏中的一些角色、路径等提供了一组工具。使用游戏引擎内部的渲染可以很好的解决项目中原有的高内存动画效果,在深入的了解了这个框架之后发现里面涉及到了很多的经典算法,也有Apple自己在算法上做的优化,于是在优化项目之后整理出来相关内容,加深对算法的理解。
对于布局的类库中,官方的Auto Layout是被大多数开发者接受的一种,但是由于其冗长的语法,开发者会选择对其封装过的Masonry来使用。既然选择使用Auto Layout来进行布局,就是不希望使用最原始的手动布局来解决屏幕适配问题(屏幕旋转、不同设备尺寸、iPad中的多任务等),Auto Layout是Cassowary)的一种实现,是使用描述性语言来实现一个/组线性方程或者不等式,由于是根据用户的方程式进行的布局约束,在进行实际视图层次布局的时候,就需要大量的解方程的计算,这个计算的消耗量是很大的,并且当视图的层级有变动的时候,这种计算还会重新进行一次,并没有对已有的计算进行缓存。
基于系统布局引擎的这种问题,很多另类布局引擎(Masonry不算)就慢慢被开发了出来,基本上的实现都摒弃了Auto Layout这种布局方式,改为底层使用手动布局,表现层使用一套新的布局约束体系。诚然这些布局引擎在性能上大大的优于Auto Layout,甚至堪比手动布局,但是学习曲线却是很陡的,甚至比当初接触Auto Layout要学习的语法还要多,不过使用时间长了之后就会发现如同使用Masonry一样顺手。其中根据接受程度来说,采用Flex-Box布局是受众面很广的一种实现方式,其余的或者结合安卓、web前端的几大布局实现的功能更强大的布局或自己实现一种布局的方式或结合Flex-Box实现的异步计算并且缓存布局的全家桶ASDK或同样具有异步计算布局并且缓存的布局引擎LayoutKit等等,这些新布局引擎的学习成本就又是一个新的挑战了。
可以发现,在Web前端广受欢迎的Flex-Box布局在iOS上的实现还是很广泛的,毕竟性能的提升是很明显的,那么这篇文章就来作为学习Flex-Box在iOS系统上实现的一个记录。

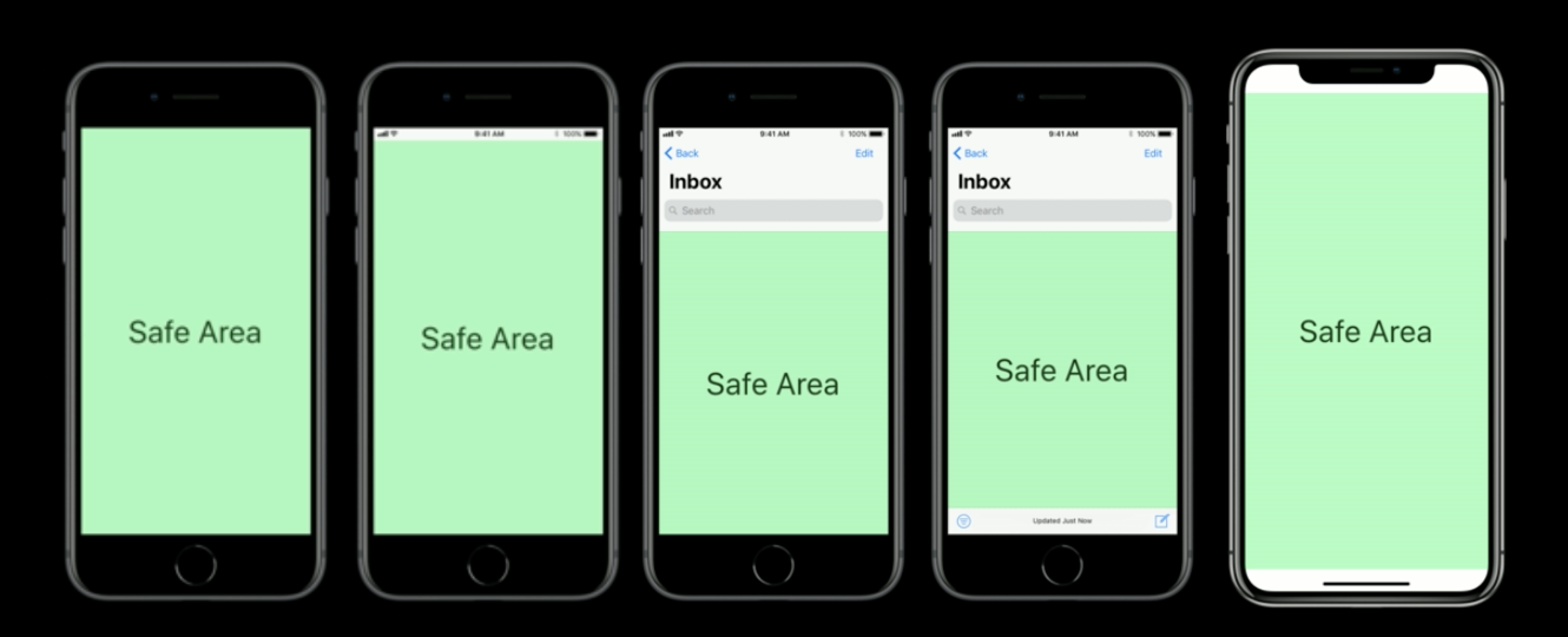
自从提供了Auto Layout之后,官方文档中就建议开发者尽量的在布局中使用自动布局技术,虽然使用frame布局可以应付一些屏幕尺寸不是很多的设备,但是遇到iPad中可以进行多界面操作、iPhone X安全区内布局这样的迭代出来的适配问题,以前的frame布局会越来越不实用,对界面的掌控力度越来越弱,因此下面所有讨论都是基于使用Auto Layout布局而不是frame布局。


不得不说,微信现在已经成为了生活中至关重要的一个工具。在使用的时候难免会想要一些个性化的功能,但是这些功能原版app内没有提供,那么就要靠自己动手了。由于iOSOpenDev不再更新引起的很多不便和搞事情前配置各种麻烦的命令让我都快放弃逆向了,恰巧前段时间看到逆向社区中的大大们在iOSOpenDev基础上整出了个更加好用的MonkeyDev,这个新的Dev让我又有了玩一把微信的心思。
使用MonkeyDev将以前的一些tweak放进去编译之后可以完美的跑在手机上了,现在逆向真的是有点傻瓜操作了,只需要关心如何将自己的想法hook出来,其余的繁复操作都交给Dev就好了。那好了,这次就好好体验一下MonkeyDev来写一个微信助手的tweak,hook的思路会一步一步的列出来,涉及到的主要代码会贴出来,功能都是一些有实际需求但不知道可不可以实现的😜,80%在探索后都可以实现,不然这篇文章就是在扯淡了。
涉及到的功能包括但不会详细探究的:各种姿势抢红包、防止消息撤回、修改微信步数、群聊黑名单,因为这些功能都已经有很详细的教程讲解了,并且如果微信不改版,基本的hook思路是不会变的。虽然不会涉及到这些,但是也会将前人的思路整理列出来,以供查阅学习。另外针对于修改微信步数,我做了一个更加有趣的可玩功能,虽然是改步数,但是也要改的不那么明显。
here we go.
Sketch可以很方便的用来做矢量图设计,这里记录一些自己使用Sketch临摹的一些东西,以及使用Sketch的时候的问题与技巧。

加油,少年!!
记录一些自己平常使用的另类编程方法,给繁复枯燥的代码平添一些乐趣。主要是从一些实际使用场景出发,探讨如何『偷懒』,让时间不那么浪费在重复修改代码上,即使修改也要让修改代码没那么麻烦。
目的:
- 解决冗余代码
- 减少样板代码的书写
- 使用方便
由一段代码来开始对JS中一些知识点的学习
1 | function wrapElements(a){ |
预想的这里要输出10,但是实际上却是udefined。
这个bug代码段的主要原因是作用域问题,但是还涉及到闭包、变量提升、立即调用函数等,因此做一个笔记。