使用Sketch进行设计学习
2017 8月 5日
Sketch可以很方便的用来做矢量图设计,这里记录一些自己使用Sketch临摹的一些东西,以及使用Sketch的时候的问题与技巧。

加油,少年!!
临摹
设计,我觉的要见多识广,一步步积累,从优秀的作品中学习,以期通过量变达到质变。临摹作品是无可厚非的,毕竟不是谁人生就一双巧手,可以设计出精美的作品,但是临摹也不是主要手段,前期可以通过临摹作品进行熟悉设计规范,在这个过程中要通过一些自己的想法来实现一些作品,慢慢的转变成临摹为辅,主观设计为主。
这一部分主要记录一些自己临摹的已有的优秀作品,所有材料均通过互联网获得,如果有侵害到作品版权方的利益,请告知我,我会删除相关信息。
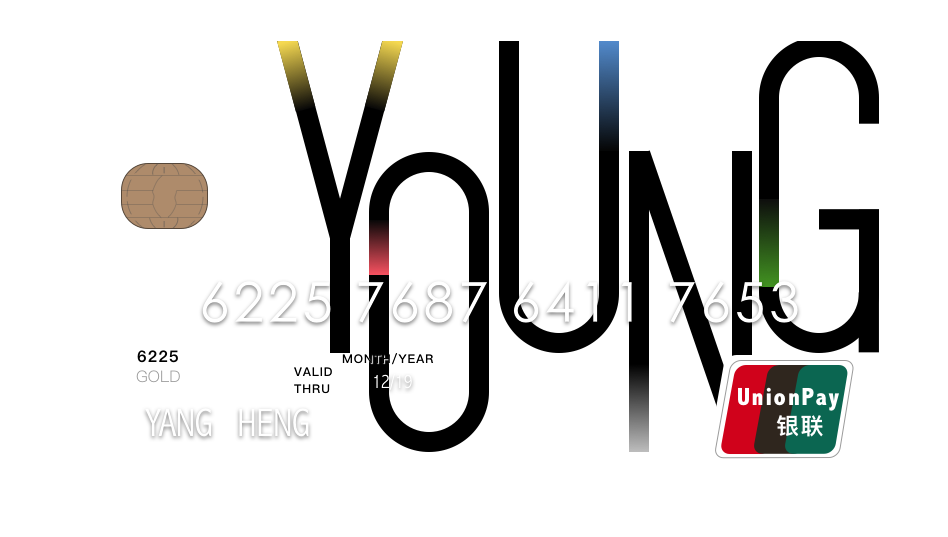
Young信用卡
招行的Young主题信用卡,一直在使用

落日
这个是在京东到家App的新特性中看到的

Chrome浏览器
Google出品的简洁Chrome图标

网易云音乐
不算版权问题,最好的音乐软件

Path
私密社交软件

Animation
作为文章中吸引人的头图

一些icon
一些设计简洁的软件icon
贝塞尔落日
使用贝塞尔曲线和布尔值运算,描画落日和山川。
注意:里面有一点不好的是,太阳和建筑都偏左方,右边很失重。。。

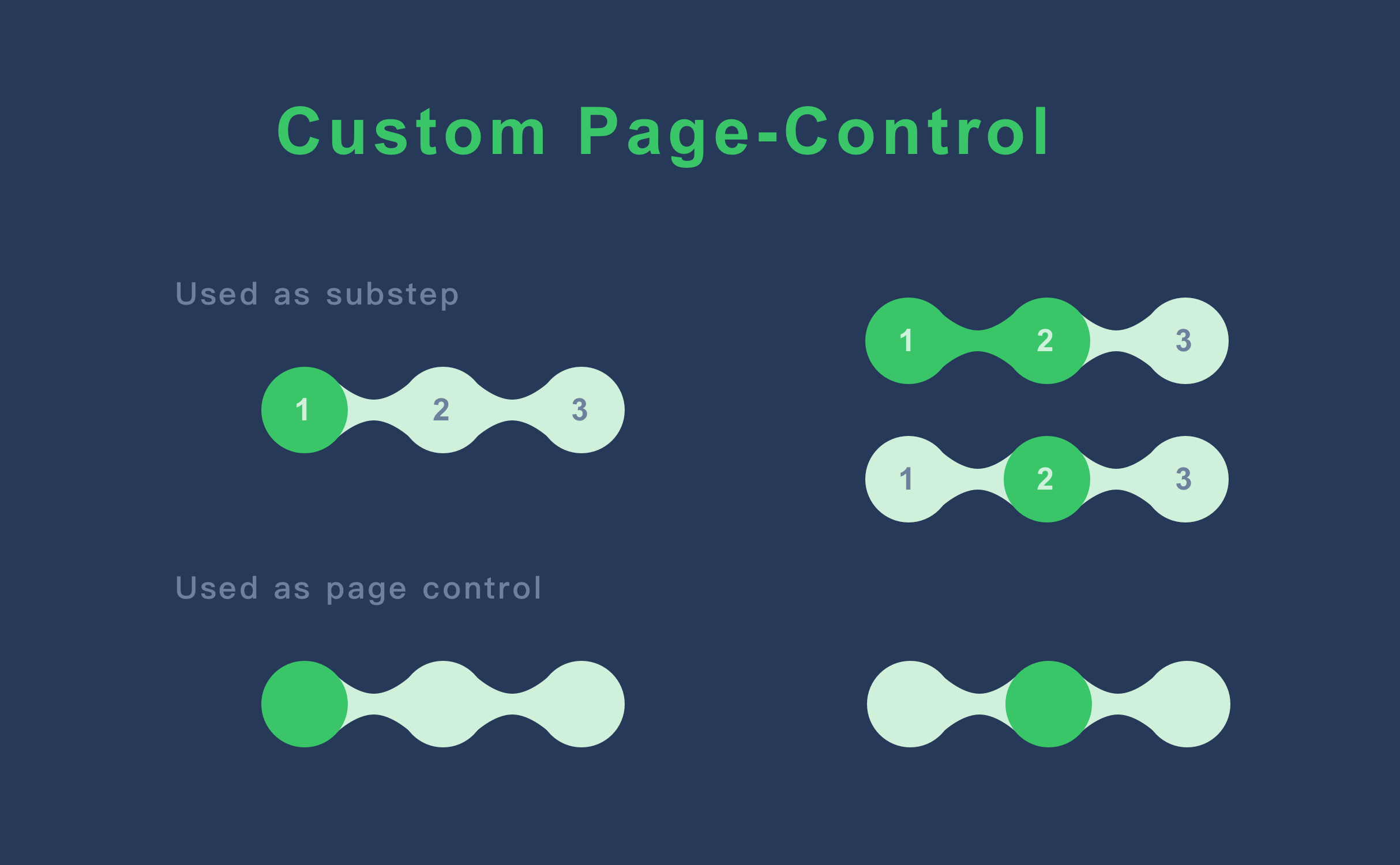
自定义Page-Control
自定义Page-Control,除了可以用作常规的分页指示,还可以用作分步的指示。

app启动页– – 高山
使用贝塞尔曲线构建山的轮廓,临摹自Sketch Mirror主页的广告图。

一款饮料的广告
文案不错,图形简单

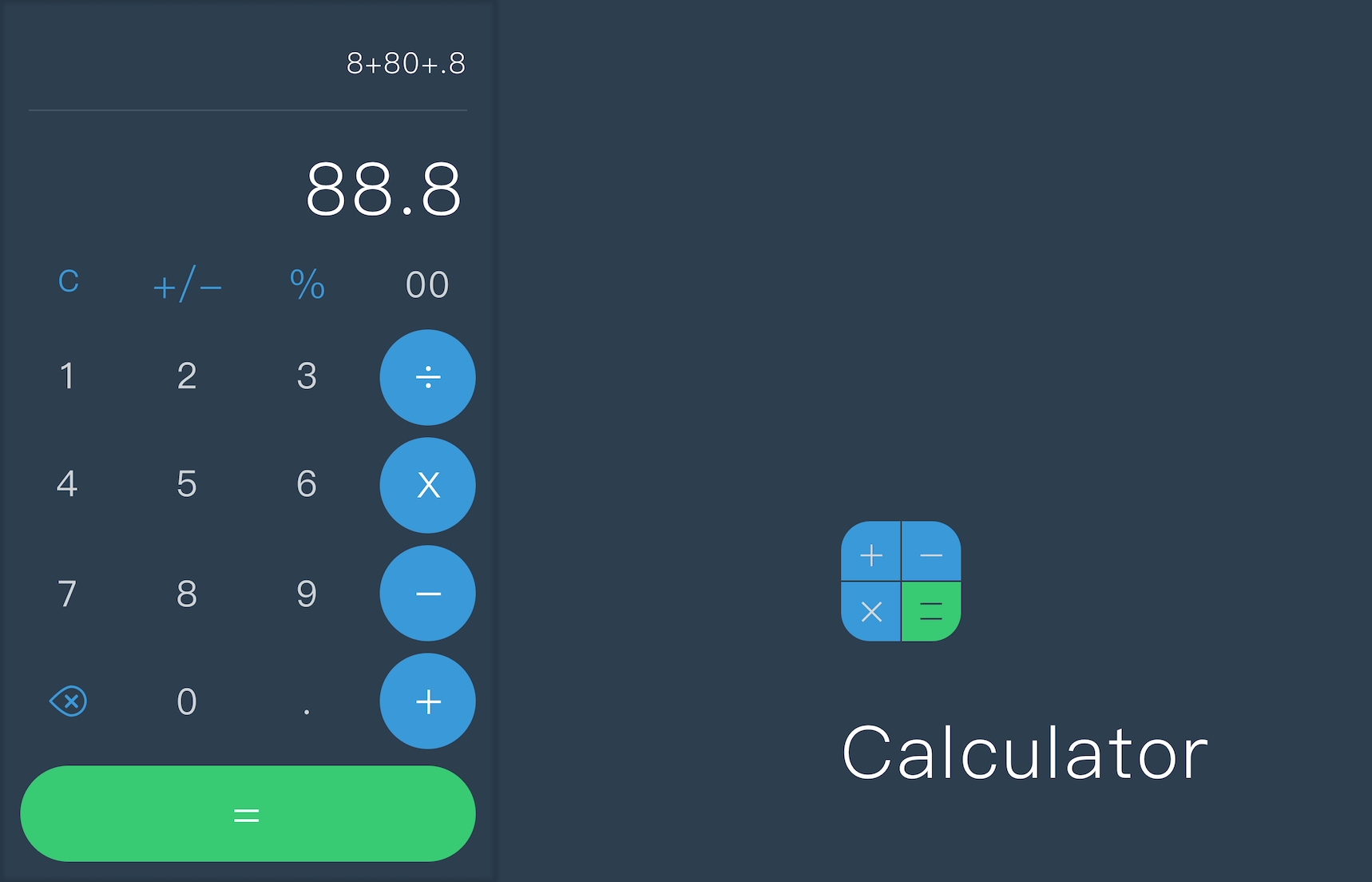
计算器
临摹参考花瓣上的一个效果图,计算器的功能有所不同

情人节

Redesign
对已有的作品进行重新设计。可以通过整体设计了解原设计者的初衷,再加入一些自己的想法,将作品重新进行设计出稿。
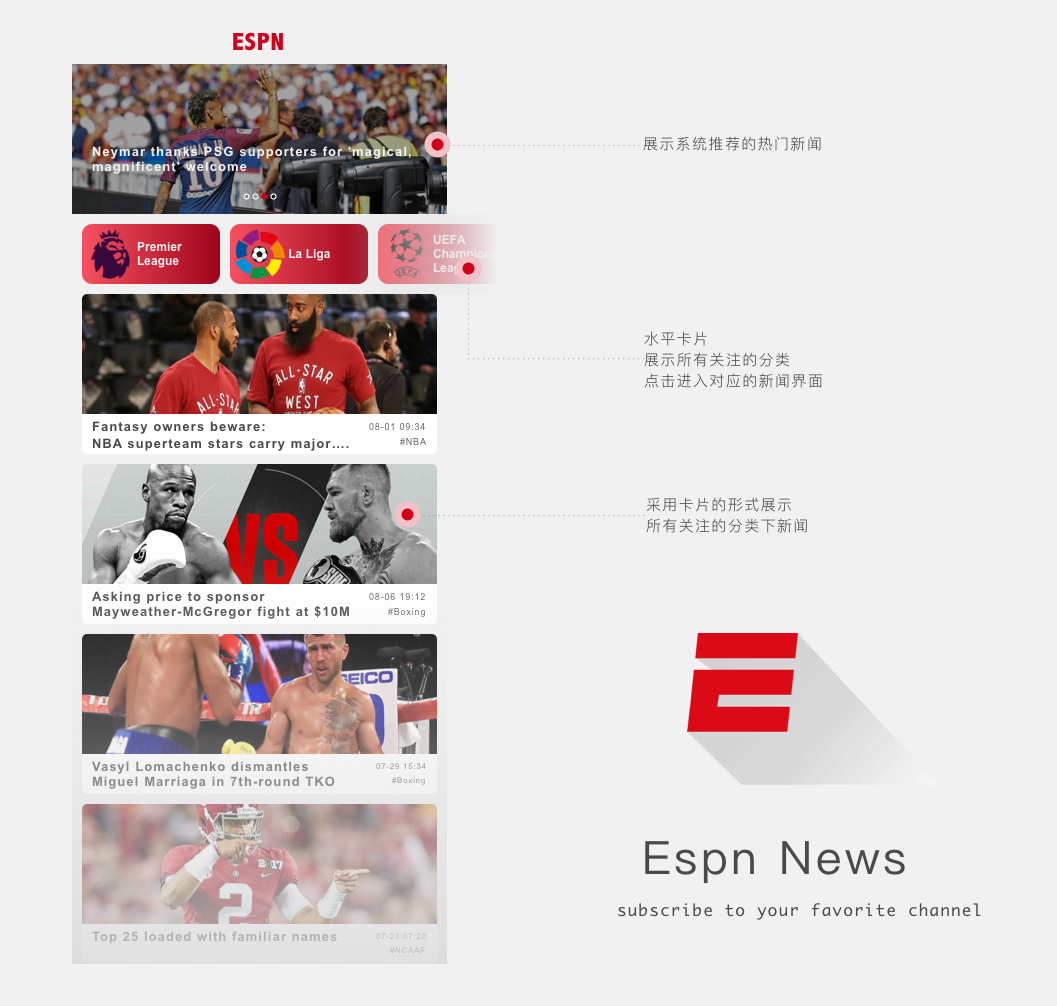
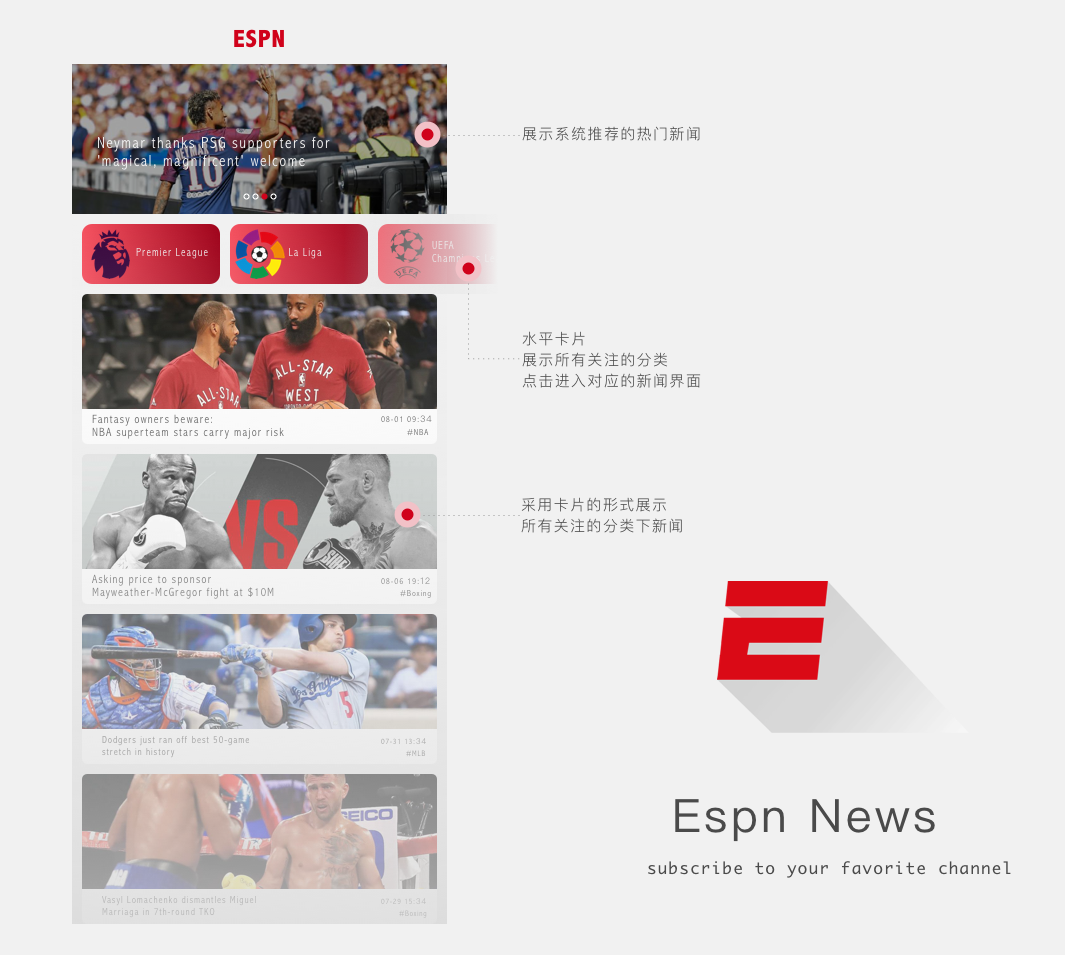
Espn News
一个通过订阅Espn的频道展示对应频道下新闻的首页,主要有三部分:热门新闻、订阅的频道、所有订阅的新闻。

虽然这是一个普通到路人的界面布局效果,但是这一版有很多原则性的问题:文字的颜色与字号没有做到有效的内容区分,各个内容块之间的间隔不统一等等。
针对问题做如下修改:
- 将字号以及颜色进行修改增强新闻标题与新闻时间、分类的对比性;
- 使用统一的间距使新闻卡片之间有很好的区分,统一左右对齐使卡片内部信息的合理布局;
- 对新闻分类的间距也进行了统一,整体上只是用了5、10px这两种间距;
- 设置分类中的icon的最大显示尺寸以及对齐方式,应对不同大小图片照成的显示不统一问题;
- 增加新闻卡片的高度,让图片和新闻的文字信息所占的比例合理。